安装步骤
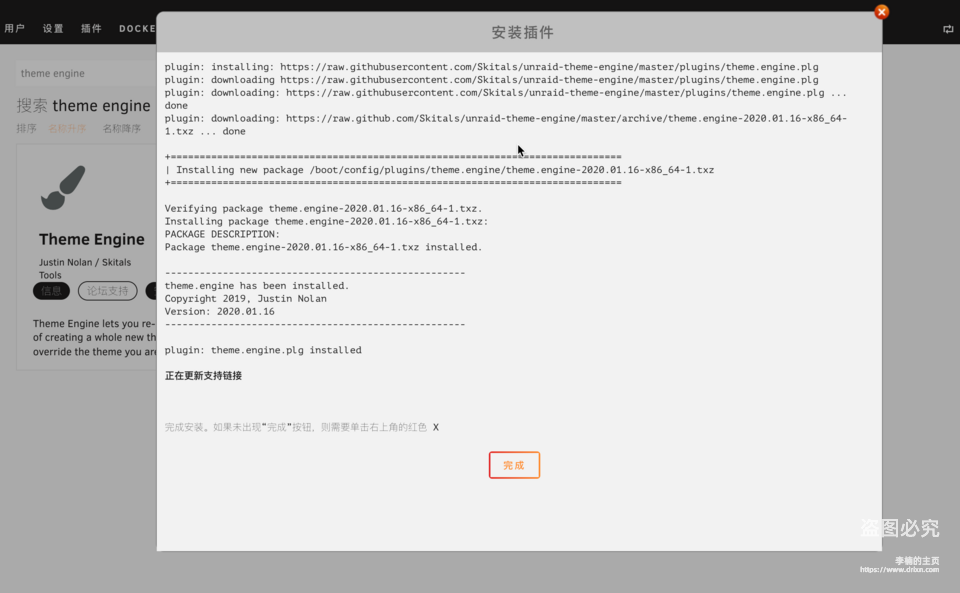
1.应用中心搜索安装 Theme Engine


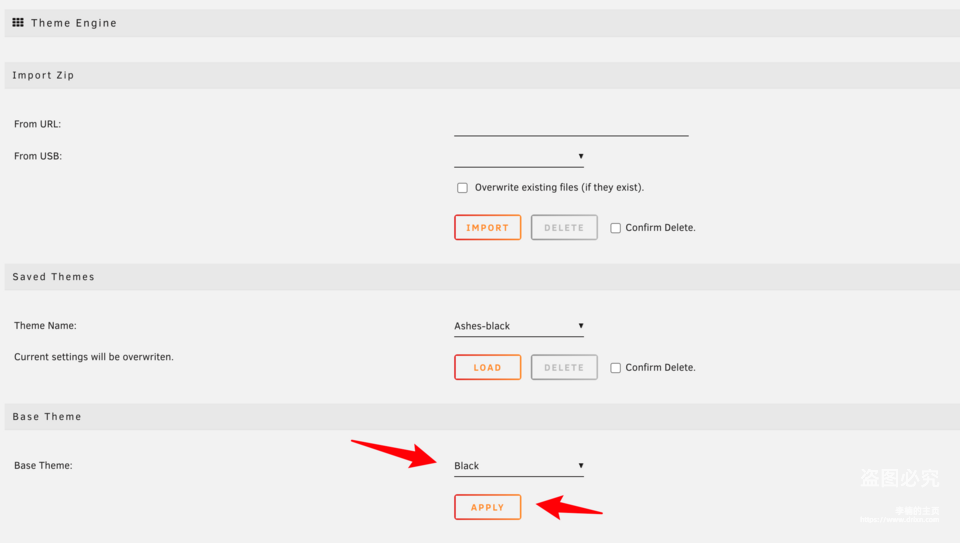
2.进入设置 打开 Theme Engine

3.将 Base Theme 设置成 Black,然后点击APPLY

4.打开 ADVANCED VIEW 模式

5.将 Enable Theme Engine 设置为 No

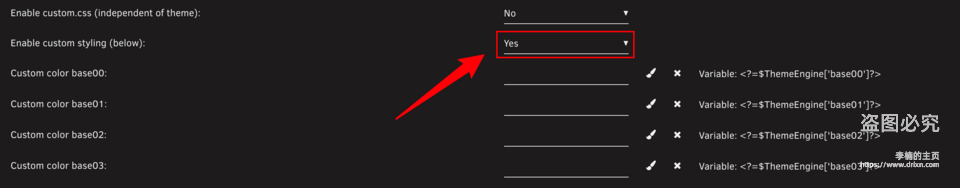
6.然后页面滚动到最底部,将Enable custom styling (below) 设置为 Yes

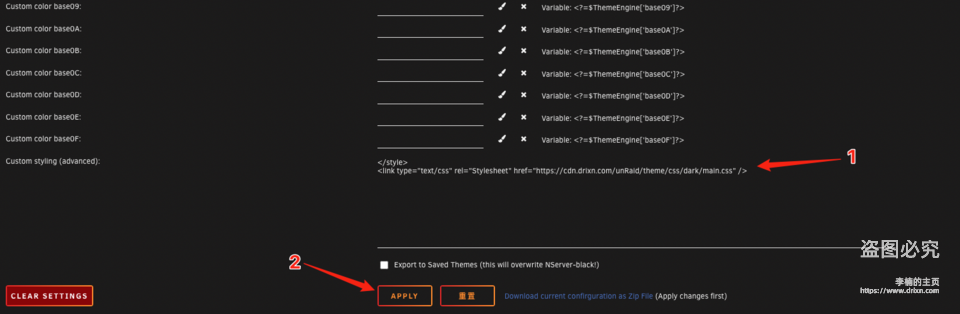
7.将下边的代码填入 Custom styling (advanced): 然后点击APPLY。

注意!!! 请将下列代码中
dark 更改成你想要设置的主题名称!</style>
<link type="text/css" rel="Stylesheet" href="https://cdn.drixn.com/unRaid/theme/css/dark/main.css" />可用主题名称
- aquamarine
- hotline
- hotpink
- dracula
- dark
- organizr
- space-gray
- overseerr
- plex
- nord
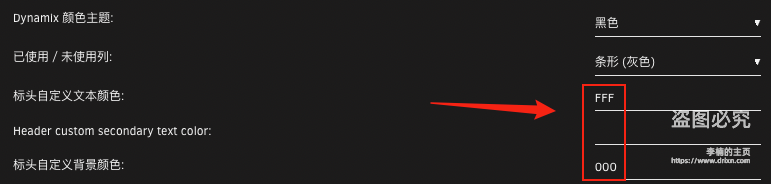
8.可选: 进入 设置 -> 显示设置 将 标头自定义文本颜色 设置为:FFF ,将 标头自定义背景颜色 设置为: 000


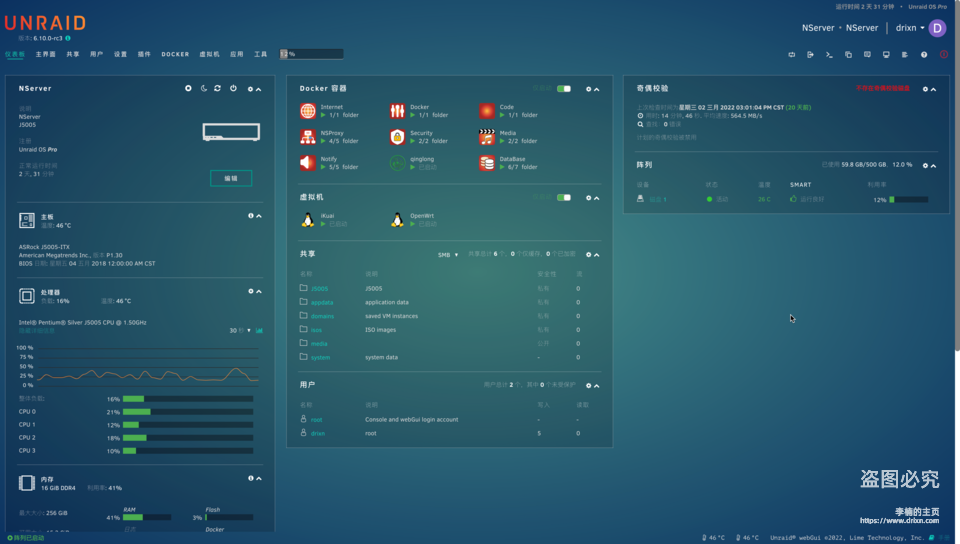
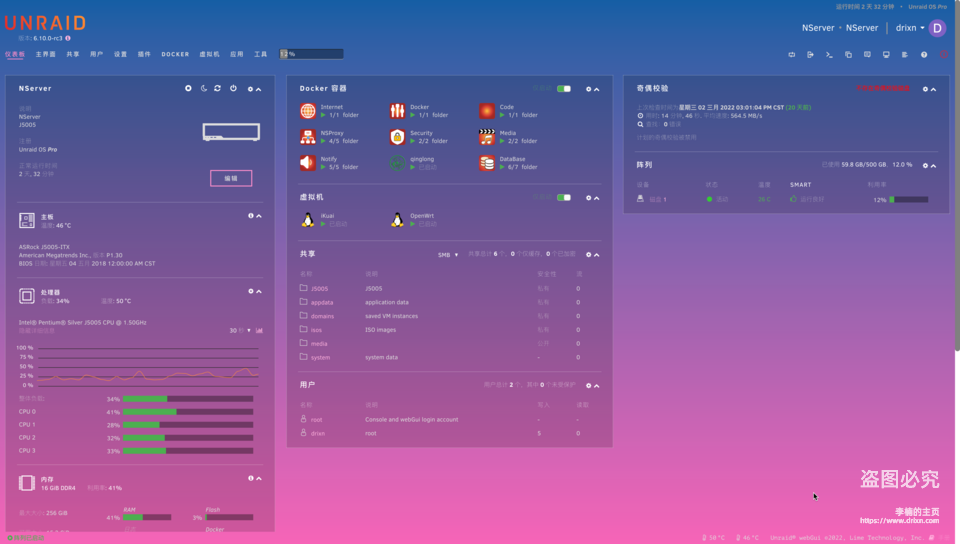
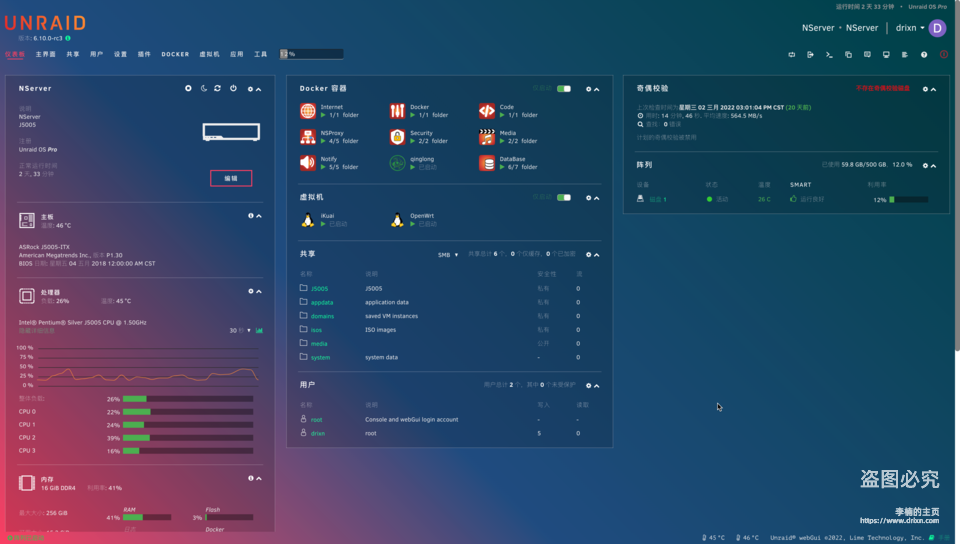
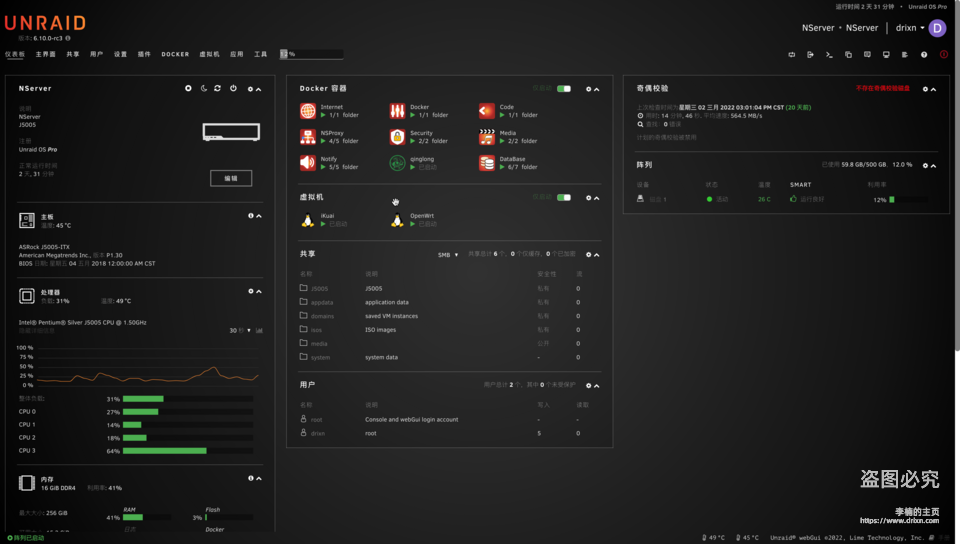
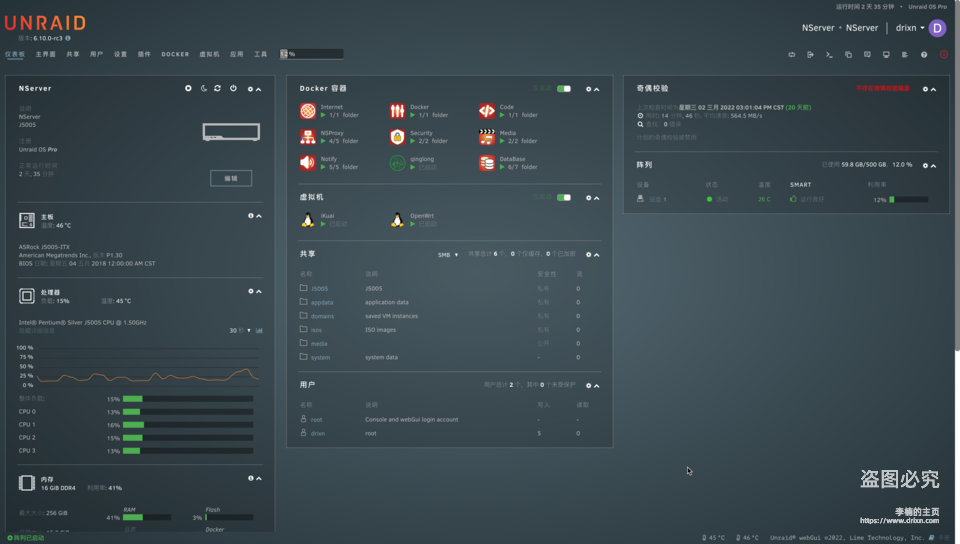
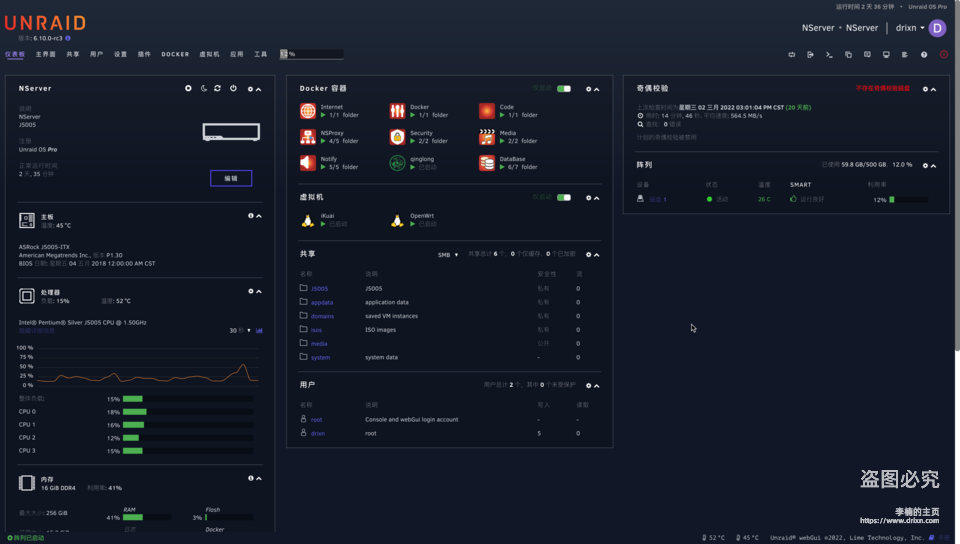
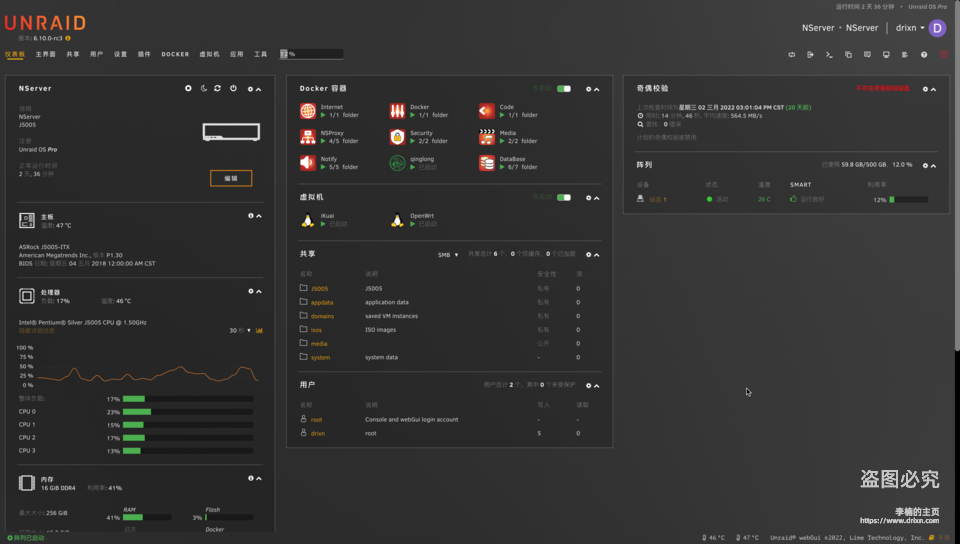
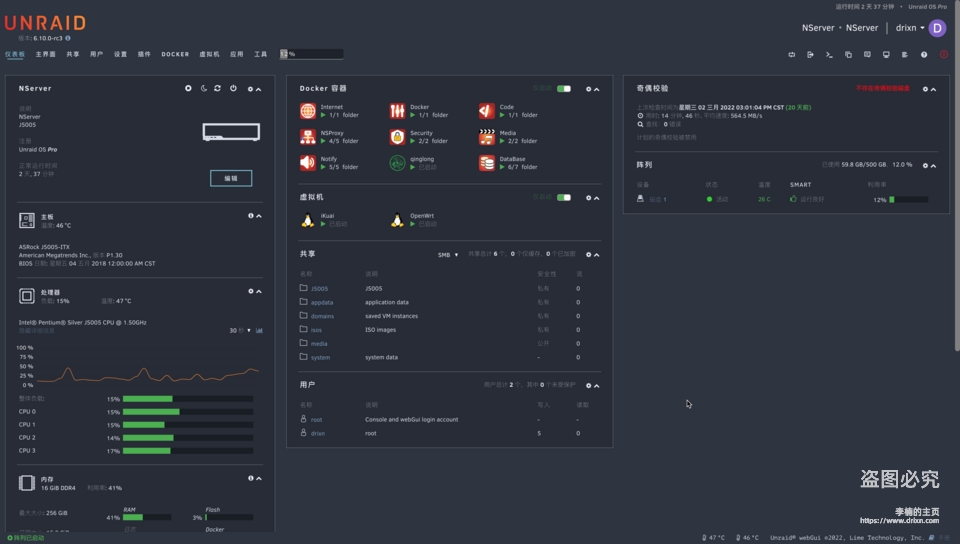
主题展示

Aquamarine Theme

Hotline Theme

Hotpink Theme

Dracula Theme

Dark Theme

Organizr Theme

Space-gray Theme

Overseerr Theme

Plex Theme

Nord Theme
© 版权声明
文章版权归作者所有,未经允许请勿转载。
THE END









- 最新
- 最热
只看作者